Divshot 1.0: Visual Front-End Development for Bootstrap and Beyond
Today we are proud to take the wraps off of Divshot 1.0. This next stage of our visual HTML builder for Bootstrap (and Foundation, and Ratchet) is simple like a mockup tool, powerful like a text editor, and packs more new features than you can fit in a <marquee> tag.
Our 80,000+ intrepid beta testers have done a fantastic job helping us chart the course Divshot should take, and we are extremely grateful to them all. Without further ado, here are a few of the features we're most excited to launch with 1.0:
Project Workflow

The Divshot workflow has been completely re-organized to center around Projects. You can think of a project much like a folder on your hard drive. It can contain HTML pages, JavaScript, CSS, and other related assets such as images. By organizing your work into project, you can share common resources between related pages and generally get work done faster.
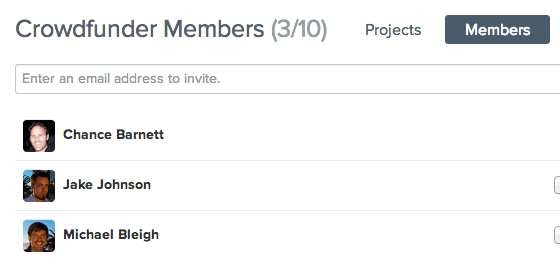
Team Collaboration

Our new Organizations feature allows you to collaborate on projects with other Divshot users. Each organization has its own projects and team members, allowing easy access for people who need to work together. You'll never have to worry about multiple usernames and passwords, as you can create and belong to many organizations with a single Divshot account.
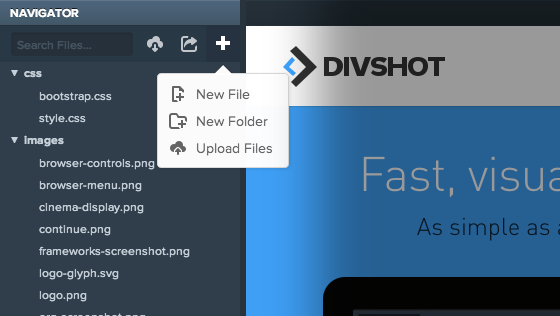
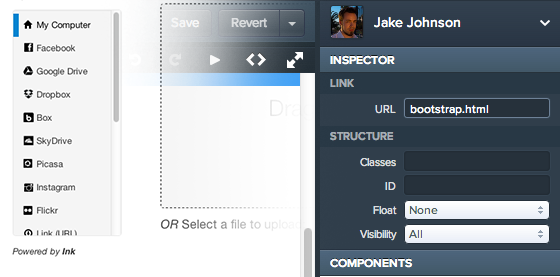
Page Linking / File Uploading

Our new Projects structure also paves the way for one of our most-requested features: page linking! Because Divshot projects work just like a folder on your hard drive, you can create links between pages simply by pointing links to the appropriate .html file.
In addition, you can now upload files into your projects. Add images, external CSS and JS libraries, and more to leverage Divshot as a full-featured front-end development platform.
Previews and Export

We've completely reworked previews for Divshot 1.0. While you're working, you can toggle on a preview mode with one click to see how things are shaping up (and click around between linked pages). Then, when you're ready to share with others, you can create a snapshot at any time that won't change even as you continue to work on the project. This flexibility lets you get work done faster and share your work without having to stop.
In addition, we've revamped our .zip file export to be more robust and reliable. Get a complete copy of your project's state at any time for backup or sharing.
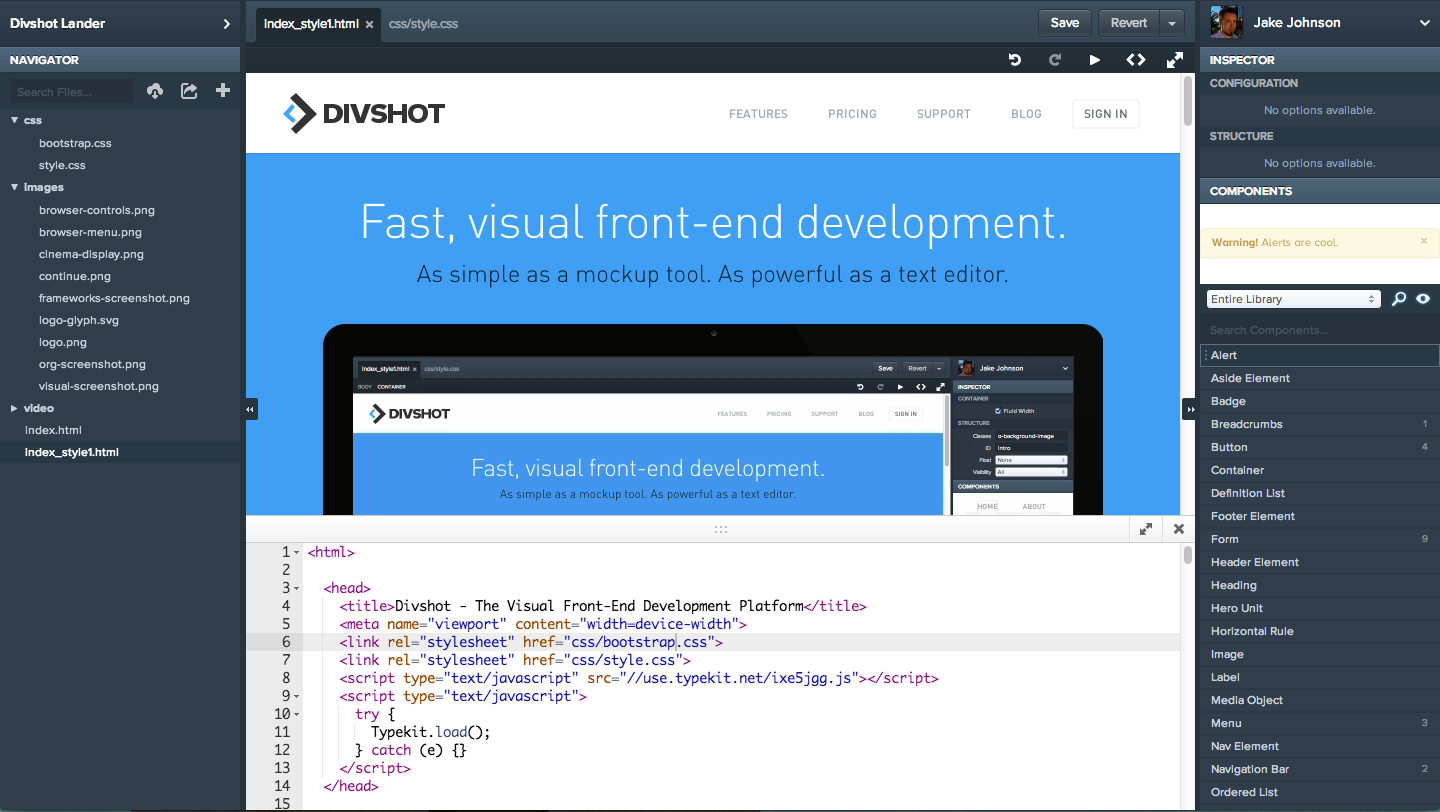
Full-Document HTML Editing

With Divshot 1.0, source-editing capabilities don't start and end at the <body>. Divshot 1.0 allows for full document source editing, allowing you to add external stylesheets, webfonts, scripts, and more. In some of our internal experiments we've built full-functioning apps completely within Divshot by utilizing services like Firebase.
Revision Tracking

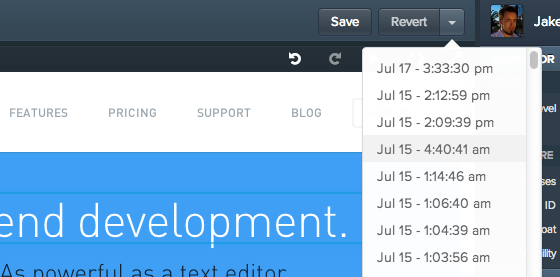
We now keep track of the revisions you make to each page in your project. You can switch back to an old version with just a couple clicks at any time.
Pricing for Individuals and Teams

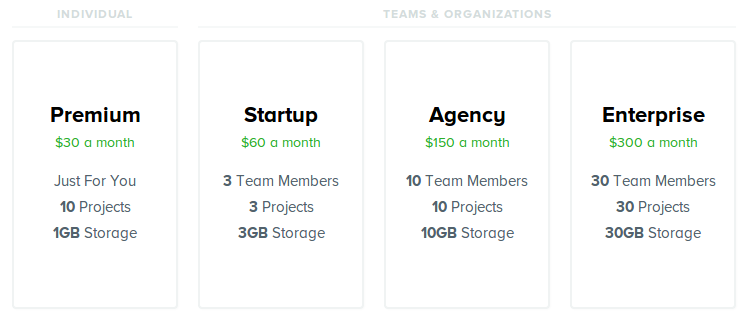
We've created a pricing plan that we believe works well for everyone from freelancers to large enterprise software teams. Individuals can manage up to 10 projects for just $30/month, while team accounts can be purchased for $60/month (3 users, 3 projects), $150/month (10 users, 10 projects), and $300/month (30 users, 30 projects).
All projects can have an unlimited number of pages, images, CSS and JS files in them. We are also offering a perpetually-free plan for individuals with one project.
We're Just Getting Started!
As a team of passionate developers it's been agonizing keeping all of this under wraps and out of your hands while we built it. The list above covers only some of the biggest new features and there are many more, everything from easy password changing to a completely revamped interface.
If you haven't tried Divshot yet, we hope you'll give it a spin and let us know what you think. If you're already in the beta, you should have already received an email for how you can upgrade your account from beta to 1.0.
 Divshot has joined Firebase!
Divshot has joined Firebase!