Building a Pseudo-Infinite Tweet Scroller with jQuery and Masonry

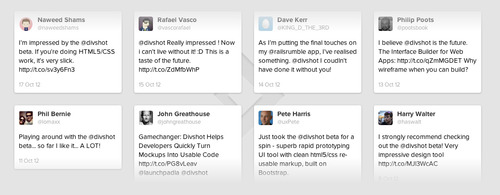
Divshot's landing page showcases a board of our favorite tweets that scrolls automatically upon hover (or tap on mobile devices). In this article I'll show you how it was built and what we used to make it happen.
For full source code with an example and installation page visit the GitHub repo:
http://divshot.github.com/tweetscroller
https://github.com/divshot/tweetscroller
To make things extra easy I bundled the code into a simple jQuery plugin. TweetScroller was written in CoffeeScript but a compiled JavaScript version is available in the repository.
Required Dependencies
To use the TweetScroller plugin you'll need the following plugins/libraries:
- jQuery
- Masonry - For stacking tweets on a dynamic board.
- Handlebars - To render the tweet template.
- Moment.js - To format tweet dates.
- hoverIntent - For handling intentional hover events.
Pseudo-Infinite Tweets
Since we can only pull the latest 200 tweets our scroller appends the same tweets continuously to the board, providing the illusion of infinite scroll. As the tweets float away from sight we slowly remove them from the DOM while cloning and appending them again.
Here's how it's done. We iterate through all of the tweets currently in the DOM. First we clone each tweet and re-append to the board. Next we use the numeric index (i) to remove tweets under the total count - our initial count. So for example:
100 Tweets in DOM - 20 Initial Tweets Loaded = 80 Tweets to Remove
With this approach you'll continuously have more tweets in the DOM than visible on screen without DOM overload and page crashes.
Using the Twitter API
At the moment TweetScroller uses v1 of the Twitter API due to the authentication requirements in v1.1. On March 15, 2013 this version will no longer be available. We're planning a transition to the new API in the near future. In the code shown below we iterate through a collection of JSON tweets and compile the Handlebars template. Immediately after we append to our Masonry board:
CSS3
Combining Webkit mask images with gradients gives us the opportunity to create awesome effects. I wanted to feather the top and bottom areas of the scroller so I used the following CSS:
Performance Considerations
Having a continuously scrolling container adding new elements to the DOM can potentially be resource-intensive, coupled with CSS3 effects like box shadows on each tweet. For this reason I kept the plugin CSS very simple and added several options to fine-tune your performance:
1) Speed: The scrolling interval as defined in milliseconds. Default is 30ms. 30-80ms is recommended. Any faster and CPU can increase. You can use Chrome's task manager to take a look and tweak the setting.
2) Autoplay: Set to false by default. Only use CPU resources when the user hovers over the board with hoverIntent or taps on it via mobile devices. I recommend leaving this setting off.
Enjoy!
That's TweetScroller in a nutshell! To learn how to get started check out ht tp://divshot.github.com/tweetscroller. Have a question? Leave a comment.
 Divshot has joined Firebase!
Divshot has joined Firebase!