Page Templates, Project Folders and the CSS Editor
October has been an incredibly productive month for the Divshot team! TechCrunch broke the news that we went into public beta. We took 2nd place at Rails Rumble for Revision.io, an easier way to manage your changelogs. I spoke at Mobile Camp LA on Sass and Michael will be speaking at RubyConf next week in Denver. Dozens of features, improvements and bug fixes were released throughout the month.
And now I'm pleased to announce a batch of brand new features for our beta users...
Page Templates
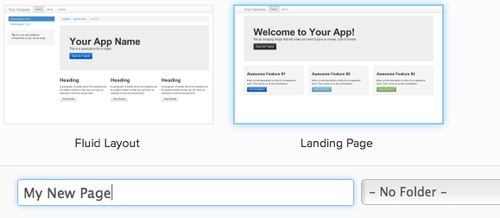
Use templates built by Divshot. Or even better, design your own. Start with a blank page. Clone an existing page. Build a master template. Reuse any page design. Consistency is key. You no longer have to worry about starting from scratch.

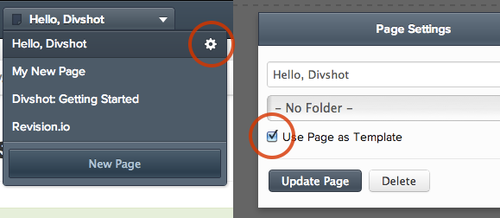
To designate one of your pages as a template, go to Page Settings. Check "Use Page as Template" and it will show up immediately in your template list when creating a new page. Enjoy!

Project Folders
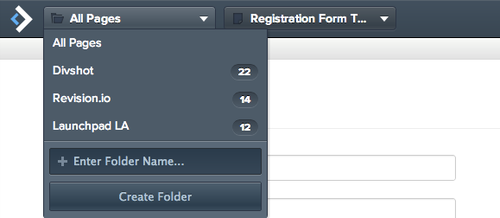
Create unlimited pages with Divshot. Organize all of them into project folders quickly and easily.

Multi-CSS Preprocessing Editor
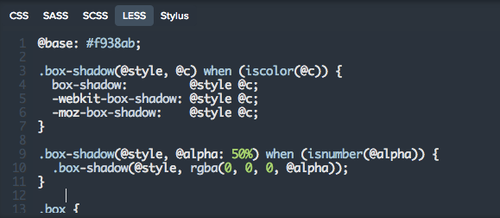
Style your apps with the world's first multi-CSS preprocessing editor. Use Sass, LESS, Stylus or vanilla CSS. Import Compass or Nib. Upon save your changes are reflected instantly.

And More!
- Navigate faster in the DOM with Smart Outline. View component IDs and classes directly in the outline breadcrumbs.
- Glyphicons can now be used in custom HTML and it's available via our hosted Bootstrap CSS.
- New components including Image.
We have more exciting features in the pipeline that we can't wait to share with everyone. Stay tuned and tell your friends to check us out!
 Divshot has joined Firebase!
Divshot has joined Firebase!