Static App Hacks: GitHub Webhooks in Firebase
The list of things you can't do with a noBackend static web app grows shorter every day. We're trying to whittle that list down to zero (that's one reason we're building Divshot.io, a static web hosting platform).
'noBackend' doesn't mean fewer capabilities, just more services. Let's take a look at an interesting pattern to hack without a backend.
Webhooks
We're going to use a Webhook to move data between two services without any data touching our own infrastructure.
This is the "Look Ma, no hands!" approach to web development.
Firebase
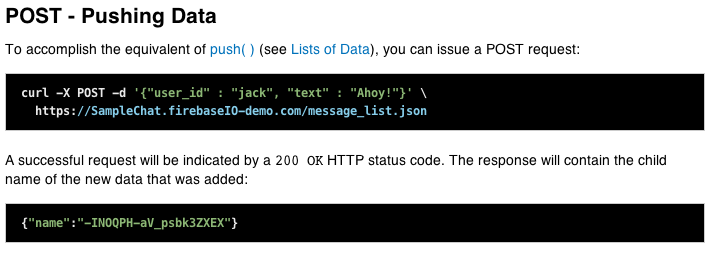
We're going to send some data to a Firebase. Firebase has a REST api.
That's great. Send JSON data to a url and Firebase stores it. If you're following along at home go create a new Firebase to play around with.
Github
Github is a good source for webhooks. (Almost, we'll have to hack it a little bit.)
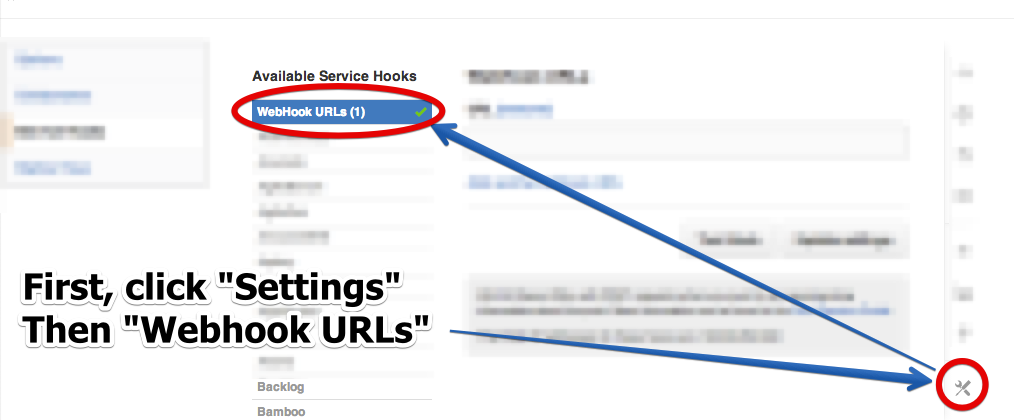
Fire up the settings panel on a github repo you have admin access for:

The url we're going to use for our Webhook is:
https://<your-firebase-name>.firebaseio.com/github/<github-repo-name>/commits.json
There is one weird trick we'll have to apply to get Github and Firebase speaking the same language (JSON).
Firebase expects a raw JSON payload, but by default Github webhooks are formatted like
payload=<www-form-encoded json payload>
It turns out you can configure a Github webhook to POST raw JSON, but you have to do some hacking.
You'll need to open your web inspector and add a field to the configuration form.
It needs to be named content_type. Then fill in the value json
Here's a video showing how to do this:
Phew, that was harrowing. If you need a glass of water now is a good time to take a break. But it's all downhill from here.
Commit for great glory!
Open the Firebase data browser and your terminal. Commit some files and watch your "noBackend" system come alive.
What now?
Well, there are some problems with this set-up. For starters it's terribly insecure. Anybody could write to the Firebase.
You could put some shared secret in the URL, or even better, you could figure out something with the Firebase permissions system.
You might even just read from the github api to make sure the data that came in through the webhook actually lines up with what github tells you.
Let's dream a little crazy. Once we can trust the data that came in over our webhook, web-clients can listen for incoming commits.
And they could grab a raw patch...
https://github.com/collin/hookbox-test/compare/73910459eaaf...de23753f357c.patch
And maybe you have a clue where that's going.
The land of "noBackend" is exciting indeed. We've only just stuck our toes into the deep-end. We'll be back soon with some more "dangerous" patterns, and remember, the only good server is somebody else's problem at two in the morning.
 Divshot has joined Firebase!
Divshot has joined Firebase!