Themestrap: Lightweight Theme Kit for Bootstrap 3
Bootstrap provides a great foundation for UI, but every site is different and the (let's face it) the default Bootstrap "look" is a little too familiar around the web. Creating and maintaining a rich customization of the Bootstrap framework can be a little bit tricky, especially when it comes time to upgrade to a new Bootstrap release.
We'd like to make things a little easier for the Bootstrap 3 era, so today we're happy to announce Themestrap. Themestrap is a simple, lightweight "starter kit" for creating Bootstrap 3 themes that are small, nimble and, most importantly, easily maintained as new releases come out.
Here's all it takes to get started creating a theme with Themestrap:
git clone https://github.com/divshot/themestrap.git bootstrap-theme-YOUR_THEME_NAME
cd bootstrap-theme-YOUR_THEME_NAME
npm install
bower install
grunt watch # run `npm install -g grunt-cli` if you don't already have Grunt
Once you've done that, just open up examples/kitchen-sink.html in your browser and refresh as you
make modifications to the included LESS files. Don't forget to rename your theme in bower.json!
A Lightweight Theme Philosophy
We believe that themes should be layered as unobtrusively as possible over the framework. To that
end, Themestrap provides just two files as a start: variables.less and theme.less. The variables
file is a copy of the default Bootstrap variable file and is ready to be modified, and theme is simply
a blank stylesheet that includes bootstrap.less into which you can layer additional styles before/after
Bootstrap's.
Themestrap uses Bower to install a local copy of Bootstrap for the theme, and updating the Bootstrap
release is as simple as modifying bower.json. In addition, if your theme requires more extensive
modification you need only create a file in your theme's less directory with the same name as one
of Bootstrap's less files. At compile time the modified version will automatically be given preference
over the default.
We would love to see a proliferation of open-source themes for Bootstrap 3. I'd like to personally thank Thomas Park for his fantastic work curating Bootswatch and providing so many themes to the community for free. If you release something that used Themeswatch, please let us know!
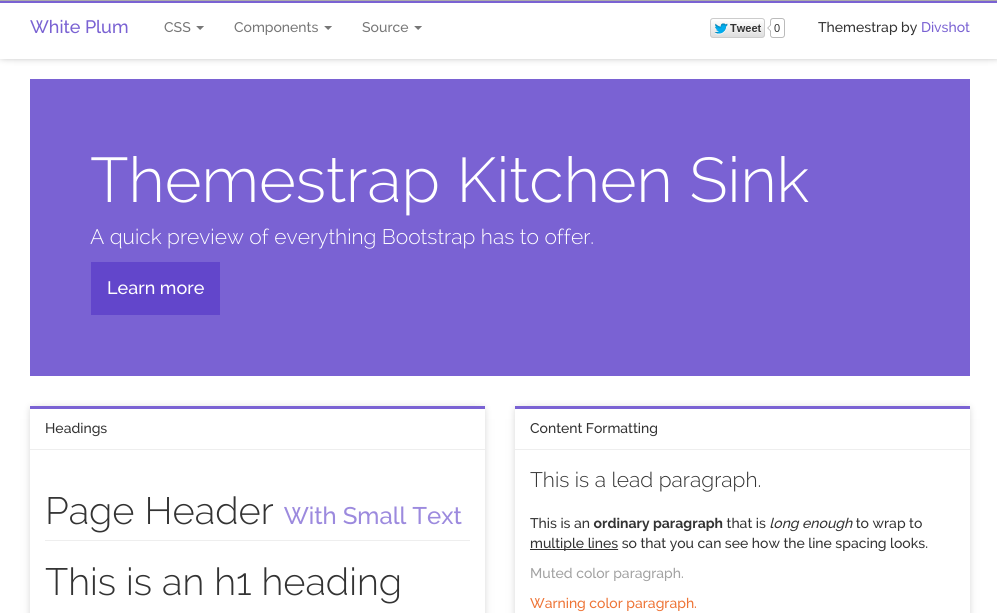
Our First Theme: White Plum
What would a theme framework be without themes? We've created a theme called White Plum using the Themestrap framework. Simple, clean, and a little bit purple, we think White Plum gives a nice change of pace from the Bootstrap default and we hope you enjoy it.
Of course, this theme is also available today for use in your Divshot Bootstrap 3 projects. Check it out!
The Themestrap Gallery
Last but not least, we've created the Themestrap Gallery which will be a single gathering place for all of the open-source Bootstrap themes that are creating using Themestrap. We hope that you'll share your themes with us as you create them and add them to the gallery so that the whole community can benefit. Enjoy!
 Divshot has joined Firebase!
Divshot has joined Firebase!