Travis + Ducksboard = CI HUD
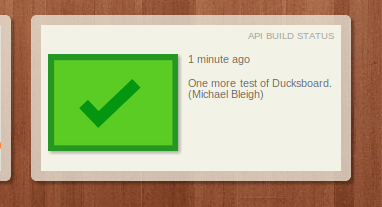
We're fortunate enough to be in on the Travis CI Pro Beta and we love it. We also use Ducksboard as a general dashboard for our company. I wanted to see the current Travis build status in Ducksboard, so I built ducksboard-travis, a small utility that takes webhooks from Travis and passes them along into Ducksboard. The end result looks like this:

Want to get started yourself? Here's how.
1. Create an image widget (with caption)
On your Ducksboard dashboard, add a new widget, select "My Own Images" and then choose an "Image & Caption" (you can choose small or large, the above is "small")

Go ahead and add this widget to the dashboard and give it a nice title and URL. We're using it for our API and used "api-travis-status" for the URL and "API Build Status" for the title. Do whatever makes sense to you.
2. Add a Webhook to Your Travis Config
Next up, you'll need to add a webhook to our ducksboard-travis heroku app to
your Travis config. If you'd prefer not to have your commit messages going
through a third party host (albeit an open source one) you can always just run your own. Add this to your
project's .travis.yml file:
notifications:
webhooks:
# Show Travis status on our Ducksboard
- "https://ducksboard-travis.herokuapp.com/YOUR_API_KEY/YOUR_WIDGET_NAME"
Obviously, you should replace YOUR_API_KEY with your Ducksboard API key and
YOUR_WIDGET_NAME with your Ducksboard widget's name.
3. There is No Step 3
That's it! Once you push your code up to GitHub, Travis will run like normal but then post a payload to Ducksboard Travis, which will then update the status of your widget. Now you can always tell how your CI build is doing with a glance!
 Divshot has joined Firebase!
Divshot has joined Firebase!