Chrome Developer Tools & Responsive Design
Did you know the Chrome console allows you to quickly resize the browser viewport to any resolution without the use of extensions? You can also emulate touch events and override the user agent similar to Safari's developer mode. While it doesn't beat the iOS and Android emulators it can be super useful!
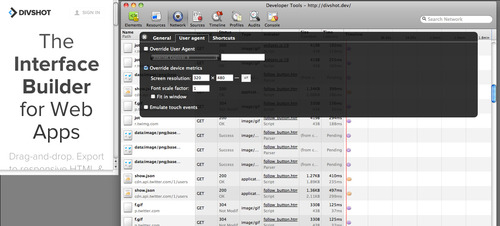
- Open up the Chrome console (⌘+SHIFT+C or CTRL+SHIFT+C).
- Click the gear icon in the bottom-right corner.
- Click the "User agent" tab.
If you resize Chrome manually you might hit a minimum width even with all of your extensions removed from the button dock. I've used Window Resizer and still run into issues with sizing my windows in Chrome. "Override device metrics" solved my problem. Just enter in your dimensions and it will resize the viewport inside the window similar to an iframe. Media queries will take effect. Quick and simple!

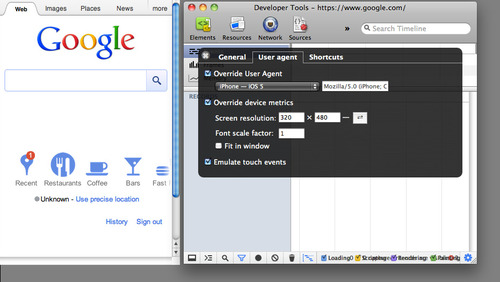
Changing the user agent allows you to check out mobile designs without leaving Chrome:

Know about other neat features? Share away in the comments!
 Divshot has joined Firebase!
Divshot has joined Firebase!