Announcing Full-Page Source Editing and More!
After hundreds of commits and several months of effort, we’re excited to unveil the biggest update to Divshot since our launch. This release brings with it full-page source editing, a reimagined component panel, zipped downloads of pages, and tons of new components.
Read on to learn more (also check out this video introducing our biggest new feature, the source editor).
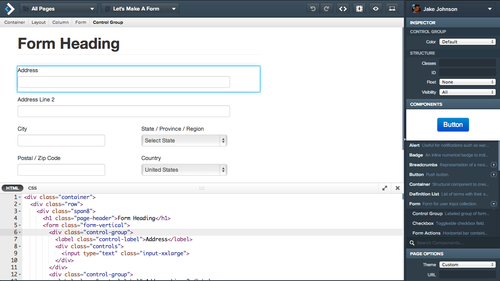
Full-Page Source Editing

Divshot’s new source code editor allows you to modify a page’s HTML directly and see the results in real time. Even better, it works both ways: you can also see the code update as you drag new components onto the canvas.
We’ve built our product on the vision that visual tools don’t have to sacrifice code quality, best practices, or fight the developer workflow. We believe that the source code editor is a big step towards realizing that vision.
In addition to just editing the code, here are a few interesting things to try:
- Dragging components into the source code instead of onto the canvas
- Right click a component and click “View Source”
- Move the cursor in the code editor and watch the appropriate component automatically select itself
- Write out a Bootstrap-compatible component (e.g.
<a class="btn">Hello</a>) and then click it in the visual editor
This is our most important new feature, ever. We’re proud of where it is today and even more excited for where it will be going in the coming months.
Improved Component Panel
We’ve rebuilt the component panel to make it more useful and easier to explore. Now components come with live previews so you can get a quick visual look at what it will look like on the page. These live previews adapt to the page theme and any custom CSS you’ve added, so you’ll always know exactly what you’re getting.
Components are now grouped into appropriate hierarchies: for example, all form components are nested beneath “Form.” In addition, we’ve added a quick search tool to make it easy to find components by name.
Export to .zip
One of our most requested features has been to export all assets for a page
together in a package. We’ve now rolled out basic .zip export in place of
our old HTML download: the HTML, CSS, and Javascript is all included
automatically and linked appropriately.
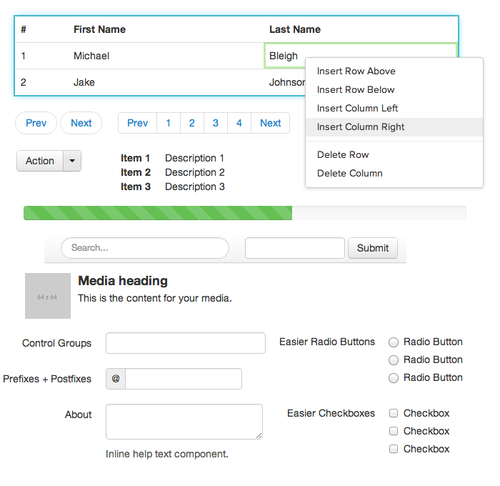
Tons of New Components

We had to rebuild our component engine from scratch to make it work with the new source code editor, but we also took that as an opportunity to expand our library. Now available are oft-requested components such as tables, button dropdowns, more form components, the media object, and more!
Go Check it Out!
If you already have a Divshot account, we encourage you to log in and give the new features a spin. If you haven’t tried Divshot before, now’s the perfect time to join the beta! It’s 100% free while in beta and your feedback helps us shape the product for future customers. Thanks, and happy hacking!
 Divshot has joined Firebase!
Divshot has joined Firebase!