The Future of the Web (According to Google)
I spent the past two days at the Chrome Developer Summit in Mountain View. While the entire event was livestreamed and is now on YouTube, I thought it might be useful to talk a bit about where things seem to be going, at least from my perspective on Google's perspective.

The Vibe
Without a doubt, the biggest public goal of the Chrome team can be described as "making mobile web better." Making Chrome (in general but particularly on mobile) faster, more capable, and supporting apps that are well-designed and generally more "appy."
Which makes total sense. Web on the desktop is already pretty awesome, and getting awesome-er. And, as Sundar Pichai mentioned in the day one closing keynote, mobile is the first computing platform that's going to reach a majority of the human beings on the planet. That's not a small deal.
There are three main places web apps can suffer relative to their native cousins on mobile platforms: performance, capability, and distribution. Google is putting huge efforts into addressing the first two (I'll get to the third later).
Mobile Web Performance
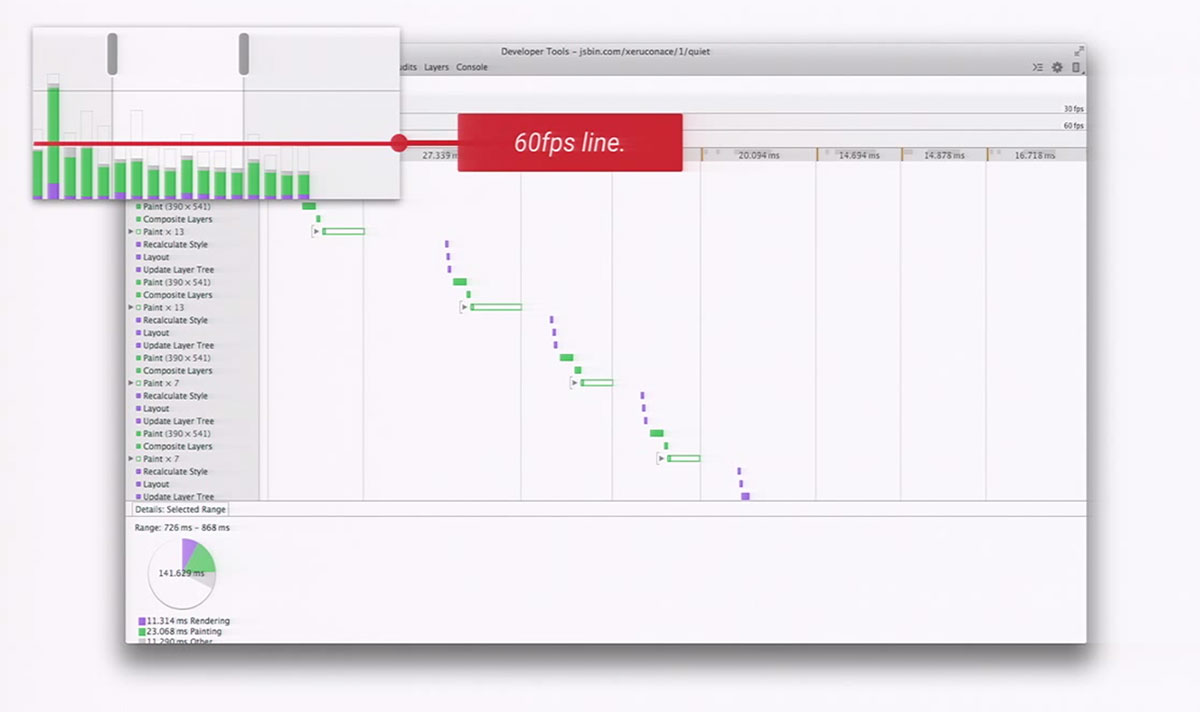
First, performance. The magic number is 60 (or 16). Google is doing everything it can to get mobile web to 60fps, which gives you about 16ms per frame to do everything you need to do. It's hard to even enumerate all the different ways they're working on this. From speeding up paint to putting more workload into the GPU to providing flame charts (so cool!) in DevTools so you can figure out what causes that jank.

We all know that animating transform and opacity goes smoothly, and everything else goes terribly. Google thinks that's a bummer and wants to fix it. However, they warn that the rendering changes required are so fundamental that it may be difficult for other vendors to match. Expect that to play out over a few years.
Mobile Web Capability
I'm defining capability pretty loosely as "having the ability to easily build native-like experiences on mobile web." That includes things you'd expect (like push notifications) but also things you might not (like Polymer).
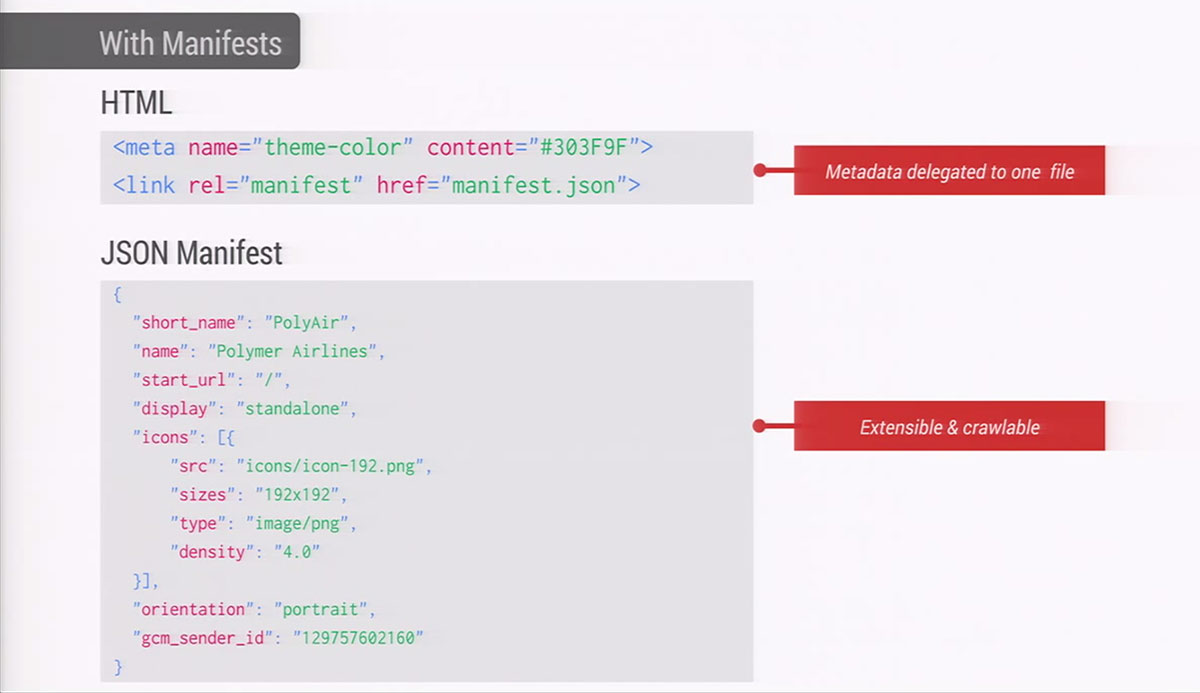
We've already one big step forward in this department: web applications are much closer to first-class citizens in Android L. Each tab gets its own place in the new app switcher. In addition, theme-color in combination with icons from the new app manifest make for a very attractive experience. While "Add to Homescreen" remains a somewhat buried and somewhat arcane practice today, speakers expressed an interest in surfacing that capability better in the future.

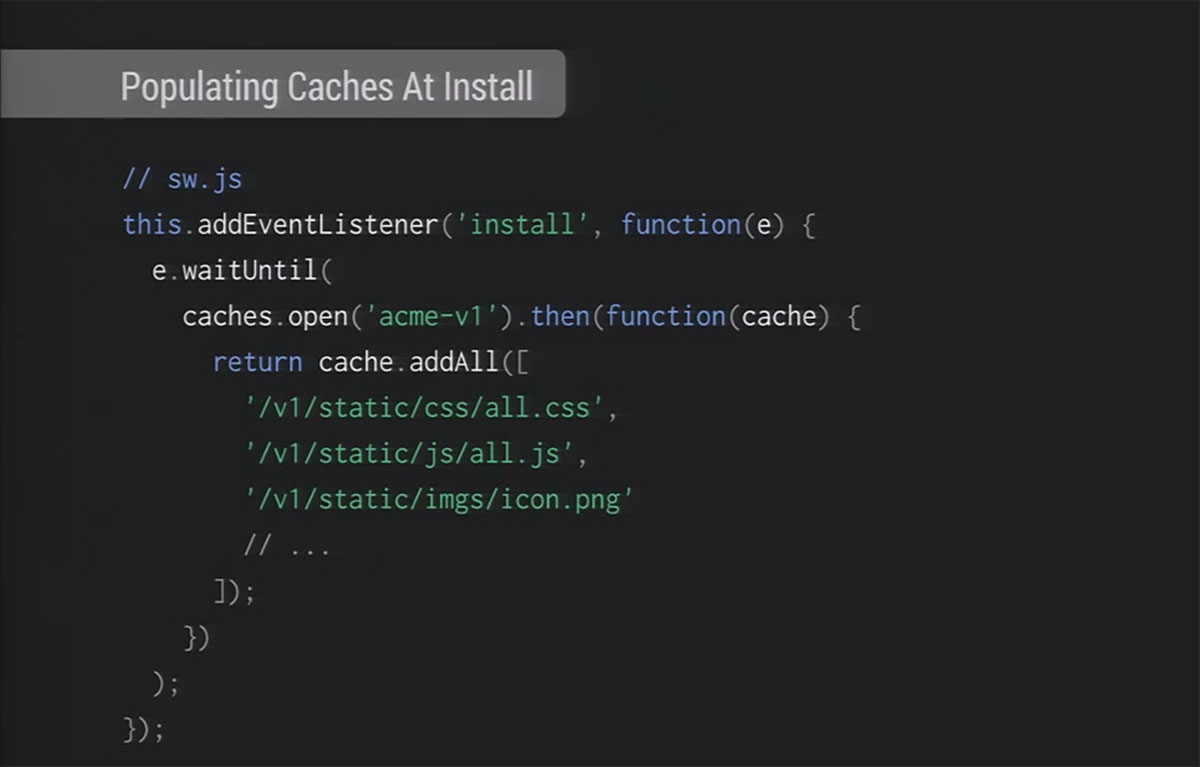
If a single technology was the talk of the summit, it would be ServiceWorker, and with good cause. If you haven't heard about or gotten excited about it yet, you should start! Like right now! It is seriously, majorly awesome. Jake Archibald's presentation from Perf Like a Pirate is a great introduction. In a nutshell, ServiceWorker gives you the power to program the network layer of the browser. It's a comprehensive low-level technology that can completely solve the offline problem. Offline is a big deal, it's one of the most defining features of native apps vs. web in today's climate. As Alex Russell put it in his talk: "It isn't an app if it doesn't run when you tap." Google is very excited about ServiceWorker, and it'll be shipping in Chrome stable around the end of the year.

Once ServiceWorker lands, it's only a short time later that we'll see Push Notifications in the browser (they use ServiceWorker to coordinate). This will mean that, with a simple permission opt-in, a website will be able to notify you days, weeks, or months after you visit it. With the growing importance (and interactive nature) of notifications on mobile platforms, it'll be great to see the web get to participate.
Web Components
When you look at native apps on Android or iOS side by side (as was demonstrated in one presentation) they're remarkably similar in their use of common components. This isn't by accident: mobile vendors provide both UI guidelines and an SDK full of ready-to-use components for building interfaces. Web apps, organically evolved from simple documents, haven't had the same tools. Web Components and Polymer are Google's answer to that problem, a common SDK for modern web app development.
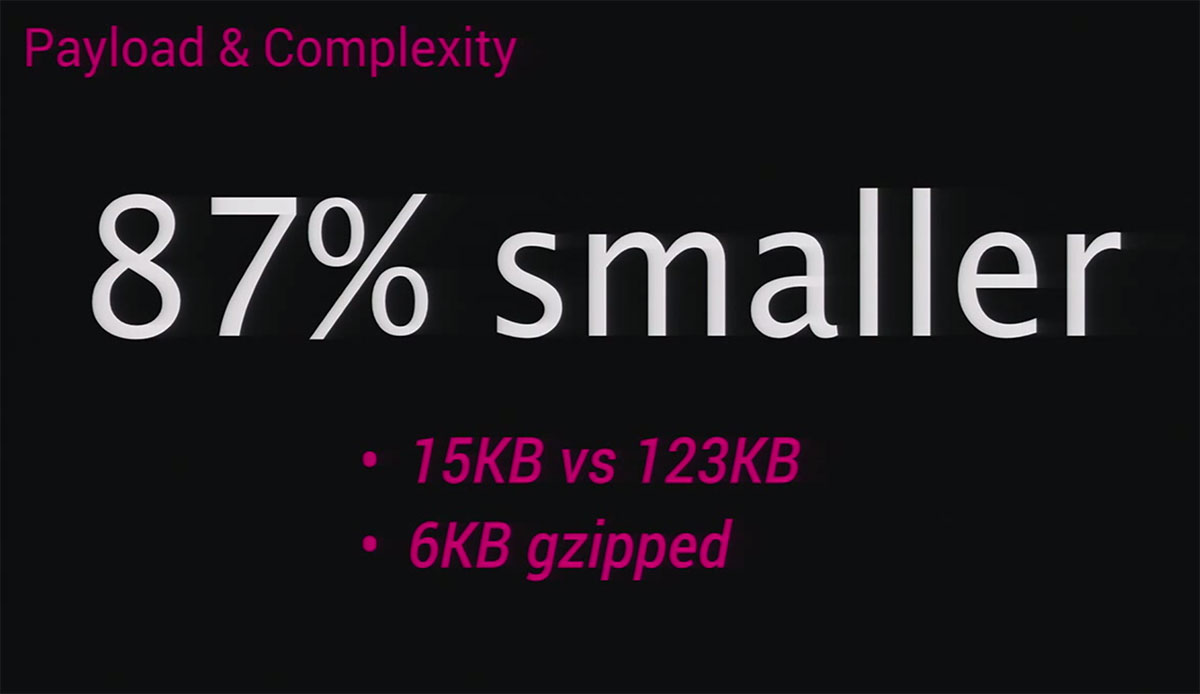
The big news out of the Dev Summit for Web Components is that Polymer now has a production roadmap. Polymer 0.8 is in a preview branch today and includes massive performance and payload improvements gained by streamlining for the most common cases. The heavyweight binding system will now be opt-in, making elements built with Polymer lighter weight and easier to integrate with other frameworks.

As Polymer lead Matt McNulty put it, Polymer started as an experiment, but the experiment is over. Polymer is already used by Salesforce and News Corp as well as dozens of internal Google projects. Polymer 0.9 will be considered production-worthy for those who can stand a bit of risk, and 1.0 will land mid-2015, signaling the true beginning of the Web Components era.

If you've read this blog for long, you'll know we're huge fans of Web Components and Polymer. It's exciting to see this technology come into the mainstream.
Taken Together
It's clear that Google cares deeply about improving the mobile web experience. Personally, I tend to believe that the native app pendulum has swung out about as far as it can, and in the next few years we'll start seeing it swing back toward web tech again.
Native vs. web isn't a zero-sum game. There will always be reasons to build web apps, there will always be reasons to build native apps. We're heading toward a future, however, where some of the biggest reasons to build native on mobile are going to disappear. As a developer who loves the web, that's exciting.
Distribution Disappointed
There's only one thing I came out of the summit feeling disappointed about: web app distribution. While many developers have built native or hybrid apps for performance or capability reasons, one of the biggest reasons of all is to have that App Store (or Play Store) entry.
As the line between native and web apps begins to blur, it seems only natural and user-beneficial for app stores to recommend web-based solutions along-side native ones. Users don't care how an app runs, they just care that it runs, and runs well. So it seems only natural to me that, over time, the Chrome Web Store and Play Apps store might combine. While initially flabbergasted at Chrome OS beginning to run Android apps, it made sense if it marked the beginning of a larger gradual native/web platform merger. Alas.
There are no current plans to bring the Chrome Web Store (or extensions) to Android, nor to bring web apps into the Play Store. Google's official stance seems to be "Web apps are available as a link! If you really care about app store distribution you can always package up a hybrid with Cordova."
To me, this seems to be counter to Google's mission of organizing the world's information. Isn't it relevant to know if there is a web app for something that isn't available as a native app? Wouldn't users want to see that information when searching the Play store? It's not that I don't see the reasoning that leads to Google's position, it's that I think it doesn't take a long enough view of user needs.
Web search today is focused around content, not capability. Users are searching for information. On the app store, users are searching for capability. It's a sometimes-overlapping but distinct desire, and it should be treated as such. Not to mention that things like user reviews are very useful signals for apps.
Overall it was great to see how much effort Google is bringing to bear on making the web better. As these efforts begin to bear fruit, the stigma against mobile web applications will start to dissolve. Here at Divshot, we're going to do everything we can to make that happen as soon as possible.
 Divshot has joined Firebase!
Divshot has joined Firebase!