Tips for Beginner Web Developers
My previous blog post talked about hurdling over the wall that is web development. With my primary function being a marketer, I never had any formal training in programming, engineering, or web development. Instead, I tend to get thrown into the water with whatever I take - whether it was working at my first Startup, or in this case, learning the ropes on modern web development.
Start with the basics

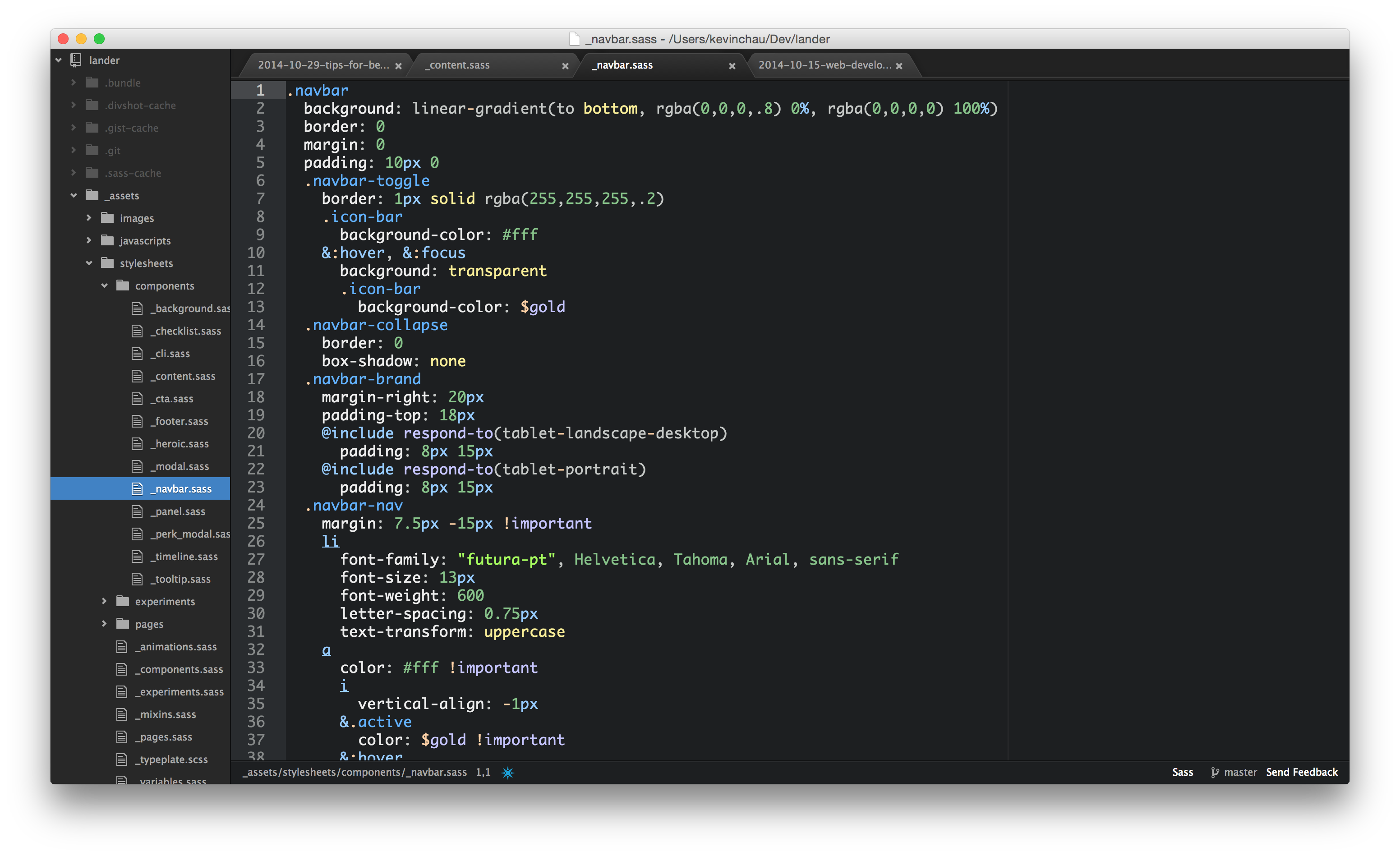
When I say start with the basics, I mean with the really basic, basics. Get familiar with a text editor (I've been using Atom and used to use Sublime Text.), and the terminal. Most of the things you'll be doing revolve around accessing a codebase, committing code, and deploying builds, and chances are they're all in the command line.
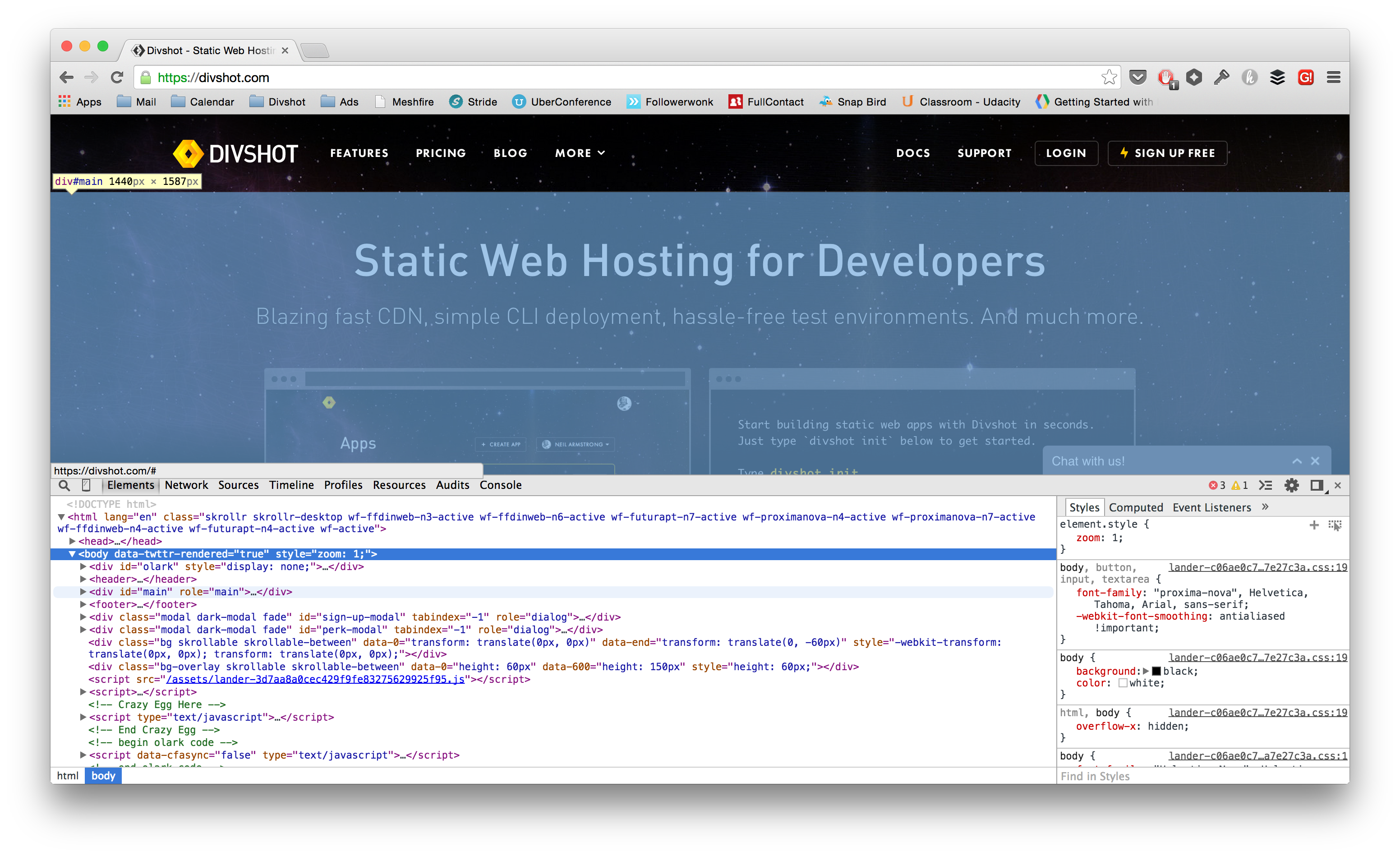
For me, learning to tinker with design and styling was the gateway to a deeper dive into web development. Learning to use the web inspector and a local dev environment meant that I could see my changes right away, and get an idea of what does A and what does B. It was a really easy way to tinker non-destructively.

Some of you may say that HTML/CSS isn't true development. Sure, it might be true in some situations, but it does help on building familiarity with more advanced tools like AngularJS, Jekyll, and Git. For me personally, the more I tinkered with the CSS, the more comfortable I got with pushing to GitHub, deploying to our Divshot staging environment, and with my text editor. Learning the structure of something, is just as important as knowing how it works.
If you've never used Git before, try this tutorial.
Read about the tool or framework
I couldn't tell you how many times I asked "What the heck is Grunt/Gulp/Bundle/Jekyll/React/Yo?". Most of the time I just used it without knowing what it did, but rather because it was just in the way of what I needed to do. I still get my Grunt and Jekyll commands confused.

Tools you use serve a purpose, and most of the time it makes your life easier when dealing with complex front-end applications. Templating everything out and having Grunt or Jekyll build it for you is way easier than managing files yourself.
Skim through the documentation
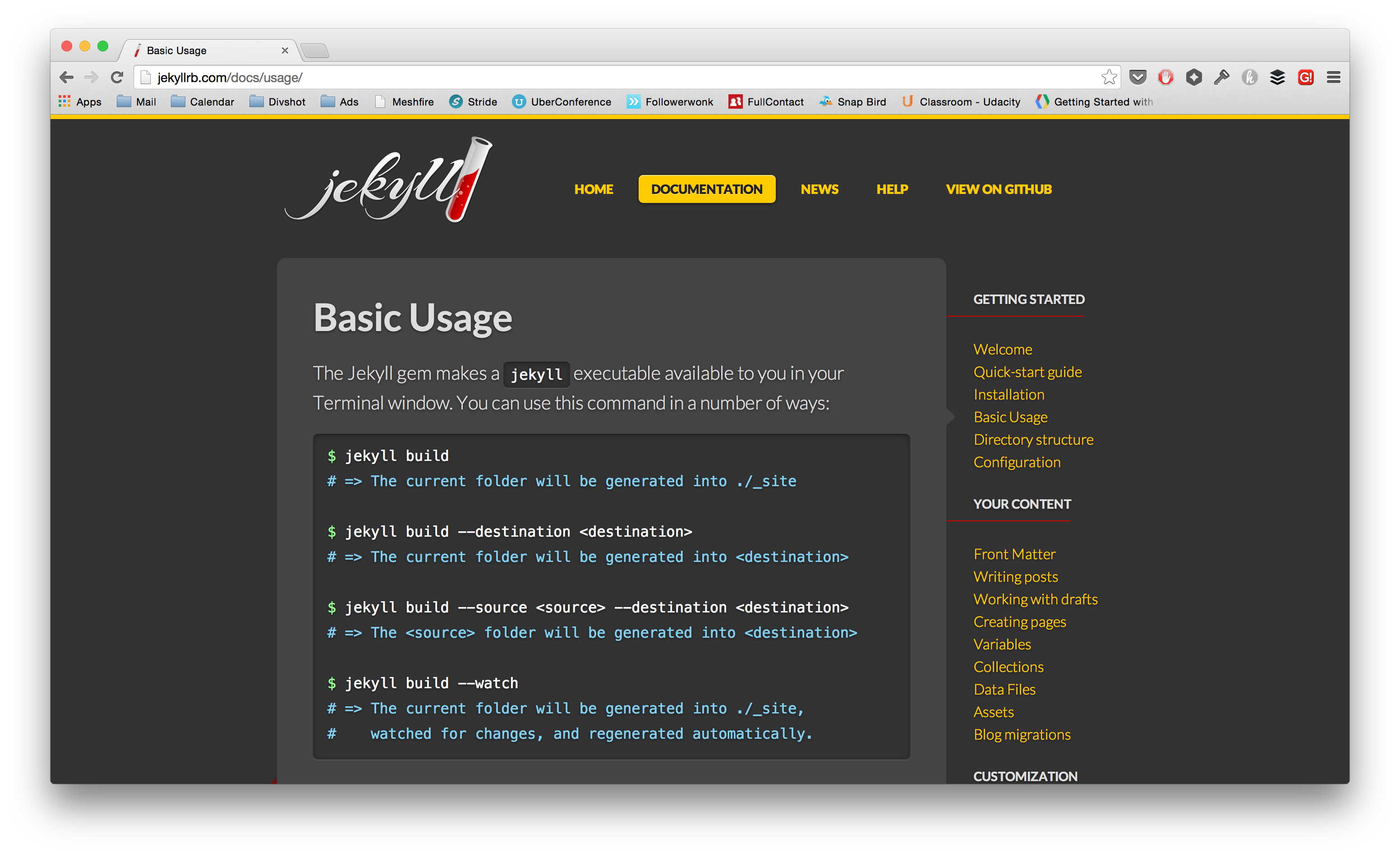
There's a reason why the companies that care about their developer base and users write good documentation. If you've ever tried to figure out how a Google API works, you know exactly what I'm talking about. So you should always read the docs and get an idea for what you're dealing with.
You don't have to read every endpoint and every command, but just skim through to get the headings of each section - this makes it easy to go back and find what you're trying to do. Documentation is meant to be a reference, not a novel. You should treat it as such.
Go through example code
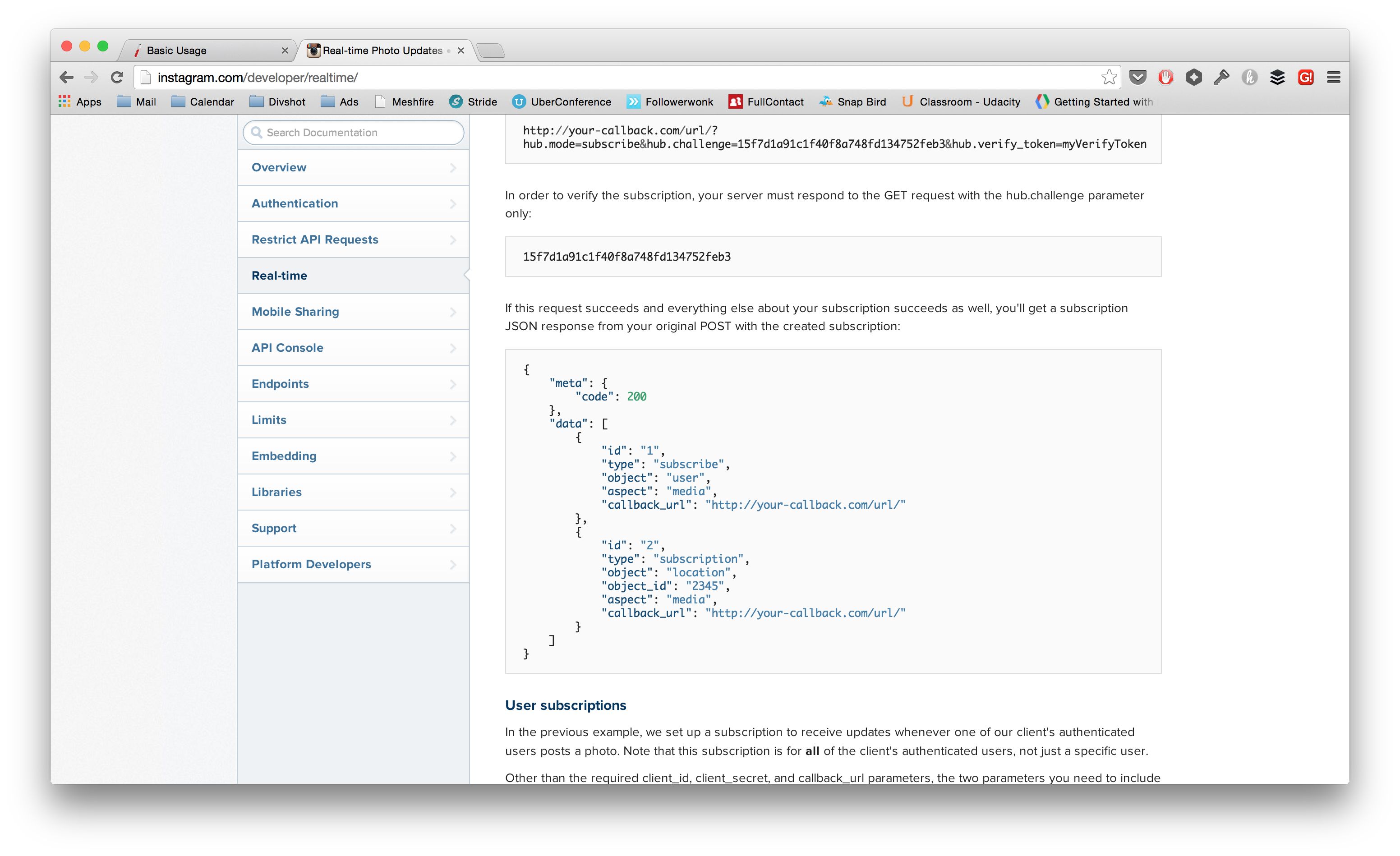
With good documentation, comes great examples. In the docs, you're going to see example requests and responses, and those will help greatly when you're trying to parse the data. Isn't it handy when APIs like Instagram give you the JSON structure?

Play with example apps
Frameworks usually give you an example app to play with. AngularJS has a great one called Phonecat. It really helps to go through their example tutorials and get a feel for how controllers and data are organized. Go through a majority of the sections to tinker with each of the examples. It also helps to go outside the instructions to explore on your own a little.
Tinker, slowly
Before you can fire out code like a pro, it helps to start slowly and debug as you write. Once you get into the groove of things, you can start to write hundreds of lines at a time. Sometimes it magically works and you'll amaze yourself.
The goal here is to take baby steps, and before you can run, you'll need to walk, and crawl. You don't get good at writing code overnight, but take little bites at a time and you'll be able to eat a whole whale in no time (know what I'm referencing here? ;))
Apply what you learn
Lastly, go explore on your own, whether that's forking someone elses repo or tinkering with layouts in Bootstrap, the more you play with code, the more comfortable you will be.
 Divshot has joined Firebase!
Divshot has joined Firebase!