Why Designing for User Experience Matters
We're a design-developer focused company here at Divshot. This means that nearly all of our architectural and infrastructure decisions are made based on organizing chaos into something meaningful for our developer base of users. Despite popular beliefs, designing for user experience when your user base is developers vs. consumers is no different. The basic rules of understanding your users still apply. If anything, they are more important with developers.
Similarities
What we have noticed is despite your audience, great design brings the attention to the task at hand. Great design never gets in the way, and leads you to completing the task and realizing how easy it was. Most of our users are surprised when they finished their task, but they can't believe that it's done. That indicates years of putting up with horribly designed tools.
Our main interface is the command-line. You can bet that we've gotten into debates and arguments as to how a single command should work. It started with divshot push or divshot deploy. Just the discussion of one word led our design decisions. We used to have divshot create which has been deprecated because we automatically create the app if it doesn't exist.
The same things apply to a graphical interface - button placement, colors, and spacing are equally important.
Design always matters, whether your audience is a graphical user, or a command-line user.
Funneling users
Even though we have an interactive dashboard, we still funnel our users to the command-line. This means dealing with some users who are not familiar with it, and making it a seamless process. Between a web interface and the command line, we believe that the latter is the better interface for deploying apps.

Ever since we started putting effort into going command-line first, our users tend to agree.

Designing for your audience
Because we are our own audience, we created a tool that we ourselves use every day. If there is something we don't like about it, we change it. However, this is not one of those situations where we force ourselves to use our own product, we use it, happily.
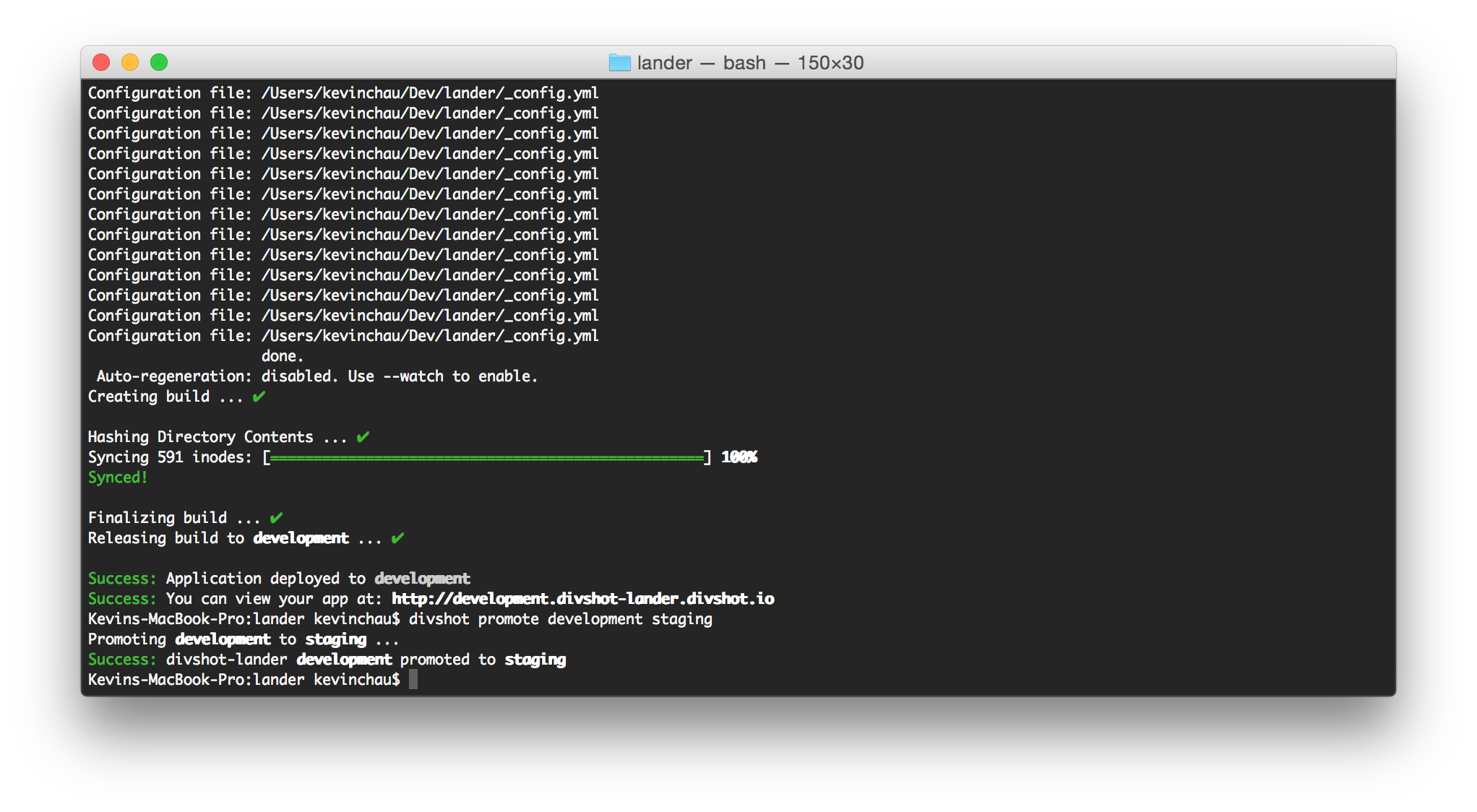
As I am writing this blog post, I'm deploying to our development environment to share my progress with the team. It's as easy as divshot push development. In designing the CLI, we took what we liked about the most popular tools that we used, and started from that.
Common commands like git push origin master influenced our divshot promote feature. If this blog post looks good in development or staging, I can send it to production easily by doing divshot promote development production.

Interaction design has been a large part of our CLI, and it shows. If there's an extra, unnecessary step, we'll remove it.
Onboarding and usage design
One of the most difficult and non-user-friendly things about the CLI is set up and user onboarding. We went through a few iterations on how to most efficiently allow a user to start deploying apps right away.
This is how we did it:
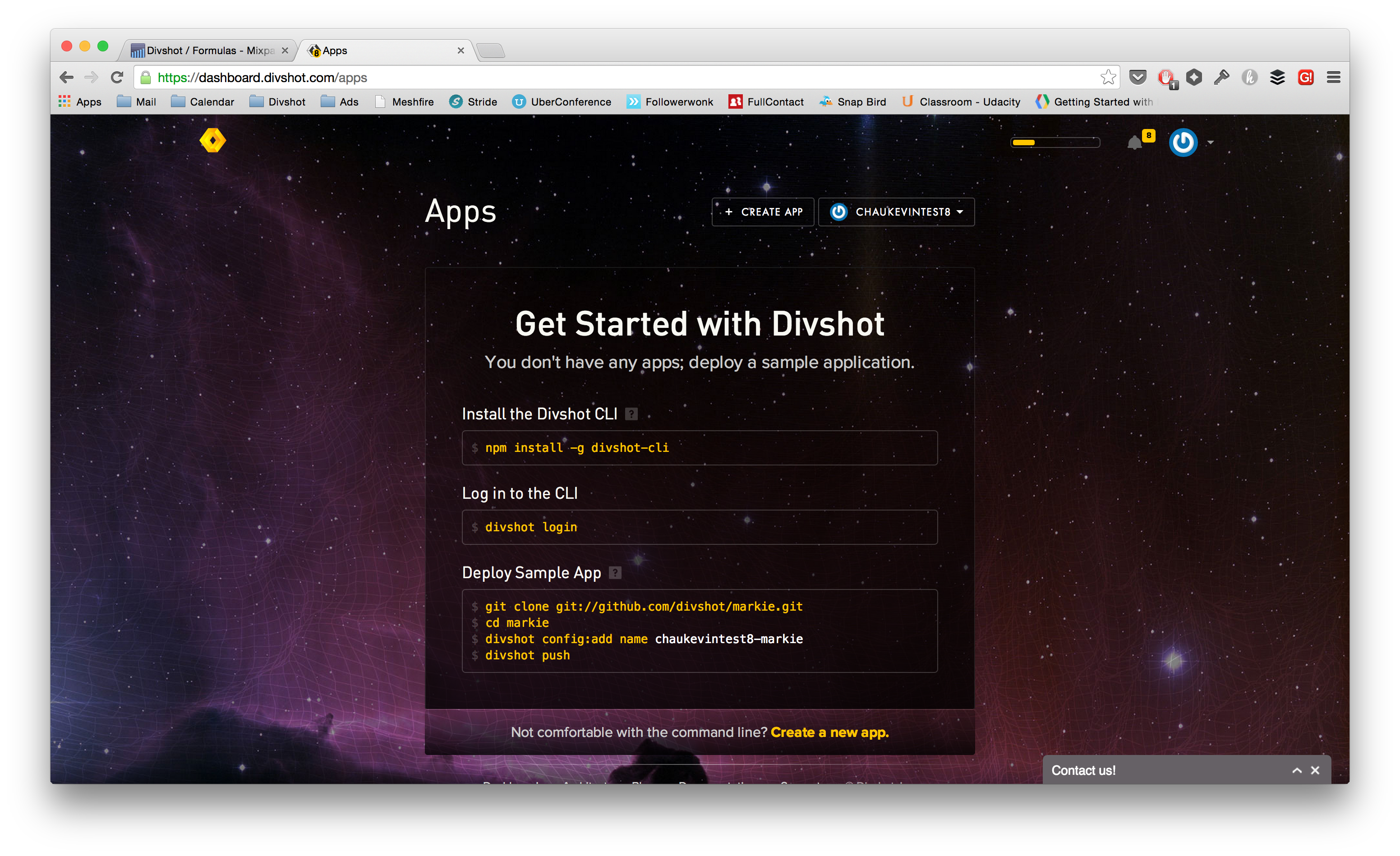
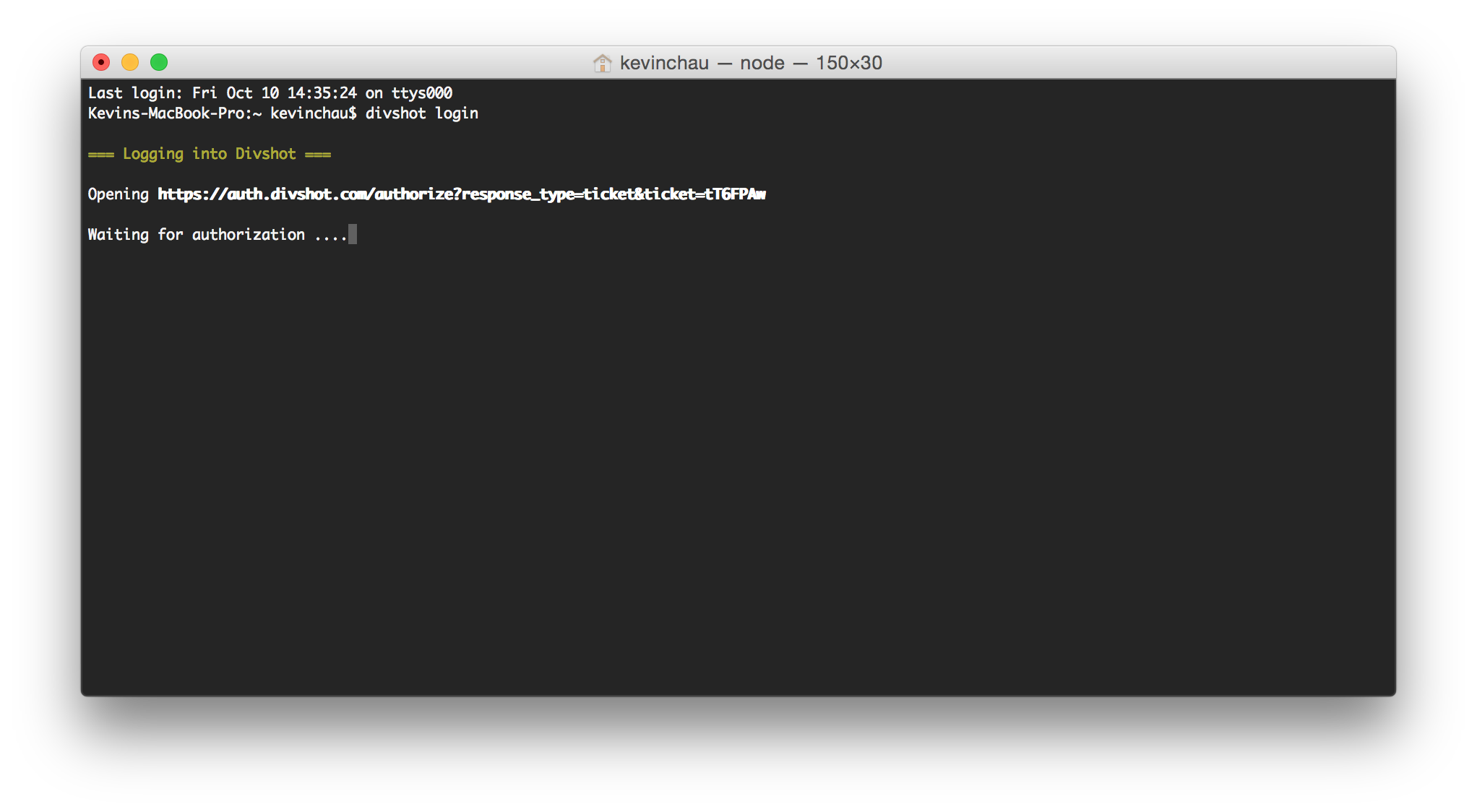
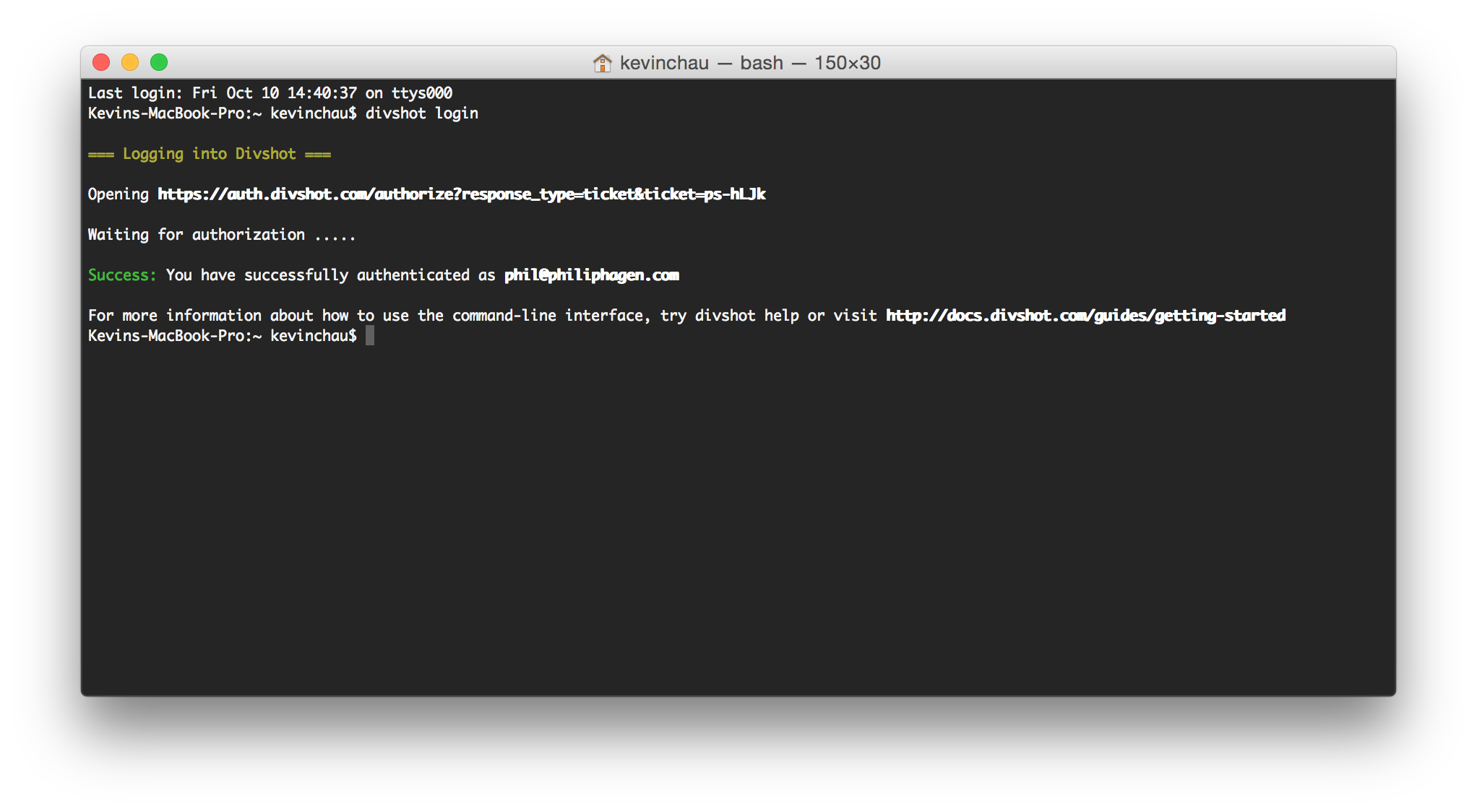
A user enters divshot login:

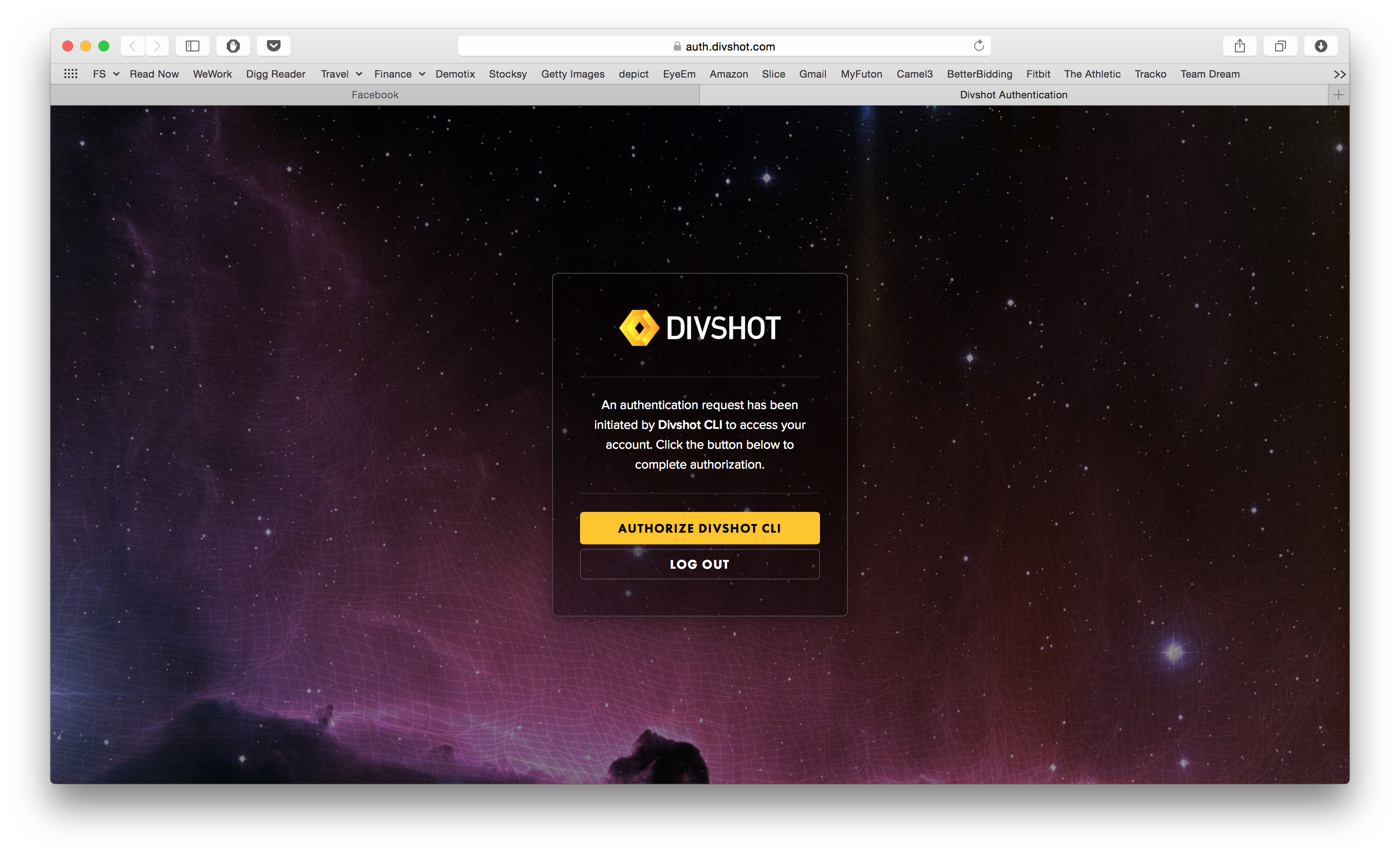
A browser is opened to authorize the client:

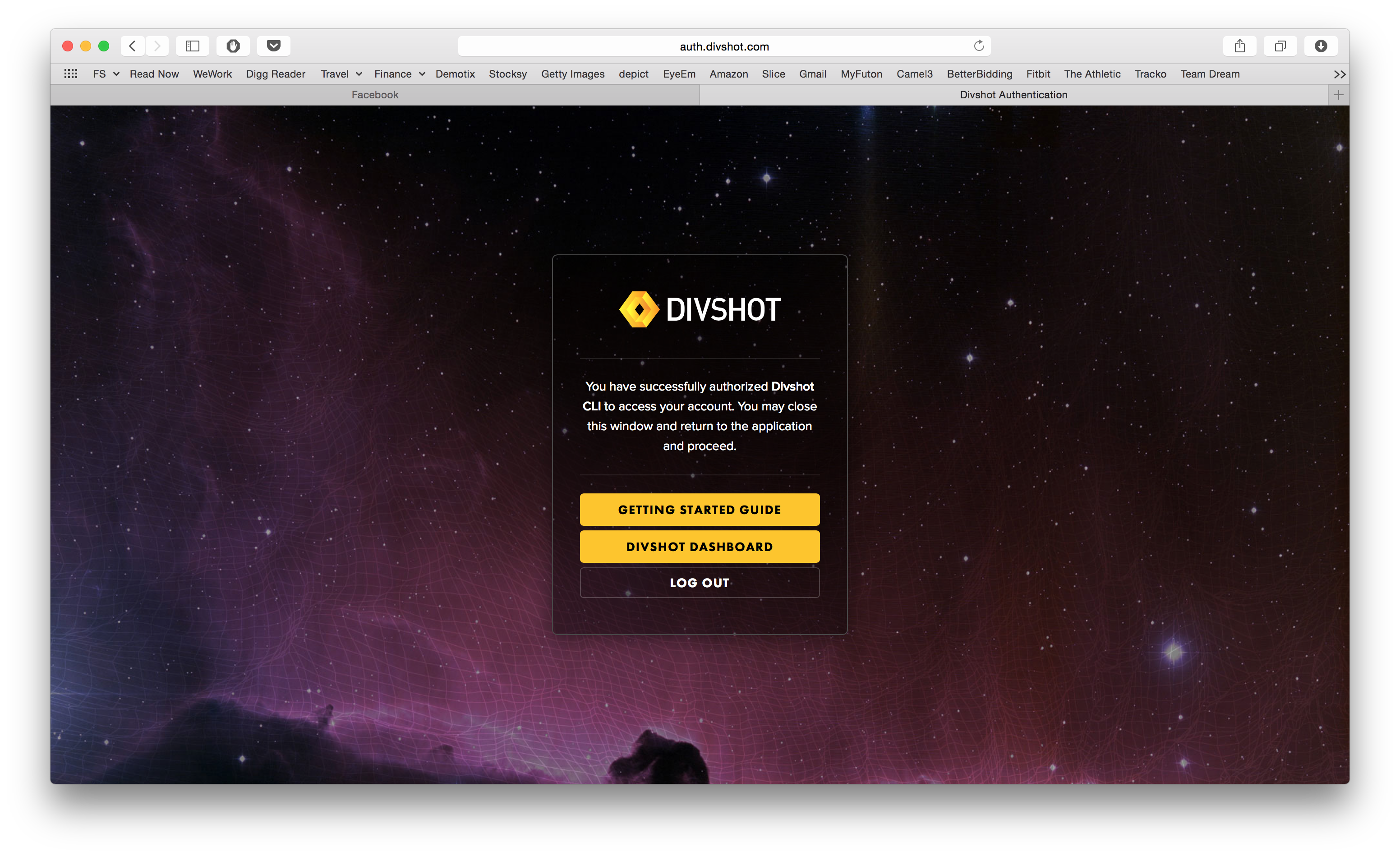
The user is presented with links to documentation:

Finally, the user is logged in while the terminal is in the background:

We didn't want our users to enter any secretive information into the terminal. This means, no requests for usernames and passwords, no entering of secret keys, etc.. We also didn't want to trouble the user with setting up RSA and encryption keys, then have to give that to us. The onboarding process is smooth, and removes the pain and fuss out of getting a CLI to work.
When you think about user interaction and experience in designing your tools, your users will be inherently surprised in the ease of use. What usually was a tedious experience in the past, can be uplifting and enlightening. Even if it is just the darn Terminal.
 Divshot has joined Firebase!
Divshot has joined Firebase!