Tips and Tricks: Ignoring library code while debugging in Chrome
Firefox has recently released a feature they call "Black Boxing". It's very useful, you can black-box JavaScript source files on a case-by-case basis. When a library is black-boxed the Debugger ignores it. When you're stepping through lines the Debugger will automatically step through lines contained in black-boxed sources.
This is great for a number of reasons. One is that libraries such as jQuery, Underscore, and many others define functions that iterate lists and invoke a function.
Let's say we've written a library that "does one thing very well", library.js:
exports.forEach = function(list, callback) {
for (var i = list.length - 1; i >= 0; i--) {
callback(list[i]);
};
};
And we use that in our source, application.js:
require('library.js').forEach([1,2,3], function(item) {
debugger
console.log("We got item: " + item);
});
When we get to that debugger and start stepping through execution, we keep stepping through the implementation of forEach as well as our callback.
If you black-box library.js and step through execution you will only pause inside application.js, which is great, because we probably don't need to debug library code most of the time.
Bravo Firefox team, excellent feature!
What about Chrome?
But what about your days debugging in the Chrome Web Inspector?
Hold on to your hat, because you CAN do just that if you're willing to jump "hearts first and ankles last" into the swampy mire of Developer Tools Experiements. Currently this works in AT LEAST the Chrome dev channel (31.0.1612.2 dev), Canary, and naturally Chromium.
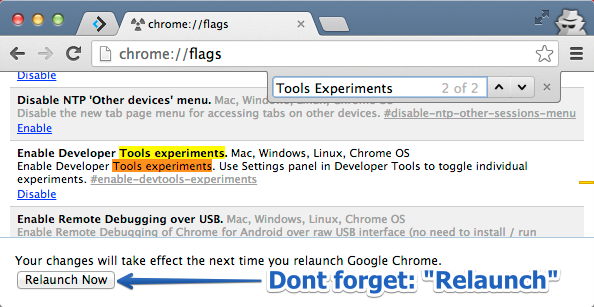
The first step is to enable the Developer Tools Experiments in about://flags


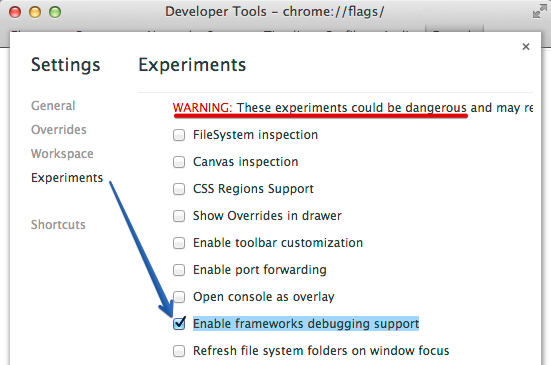
Navigate to the Experiments tab, note the warning of danger, and toggle framework debugging anyway (if anybody asks you about this when you eventually run for President just say you toggled the switch but never inhaled).

Time for the "Texas two-step" of Web Inspector use:
- Close the Inspector.
- Open the Inspector again.
(Texas Two-Step? Are we developing a Presidential politics meta-theme?)
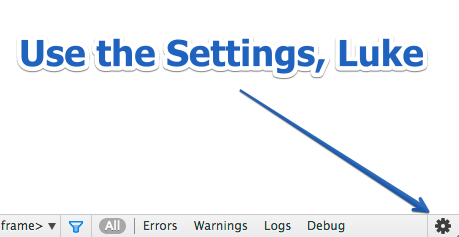
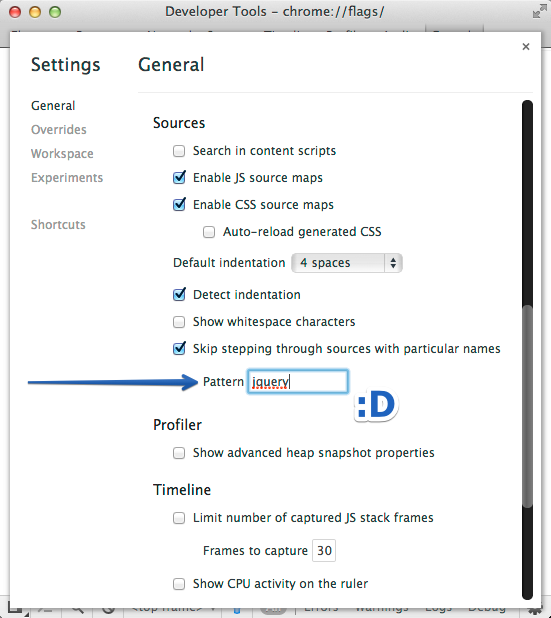
Now use the settings again, but this time navigate to the General tab, find the "Sources" section and start adding things to skip.

Deep in the bowels of Web Inspector the value of this text box will be passed to
new RegExp(valueFromTextBox)
So keep in mind you obey regex rules.
As noted in the Chromium issue tracker, a nicer UI is probably coming for this. In the meantime, happy hacking!
 Divshot has joined Firebase!
Divshot has joined Firebase!